Monthly Visits
193.90 M
Bounce Rate
56.27%
Pages Per Visit
2.71
Time on Site(s)
115.91
Global Rank
-
Country Rank
-
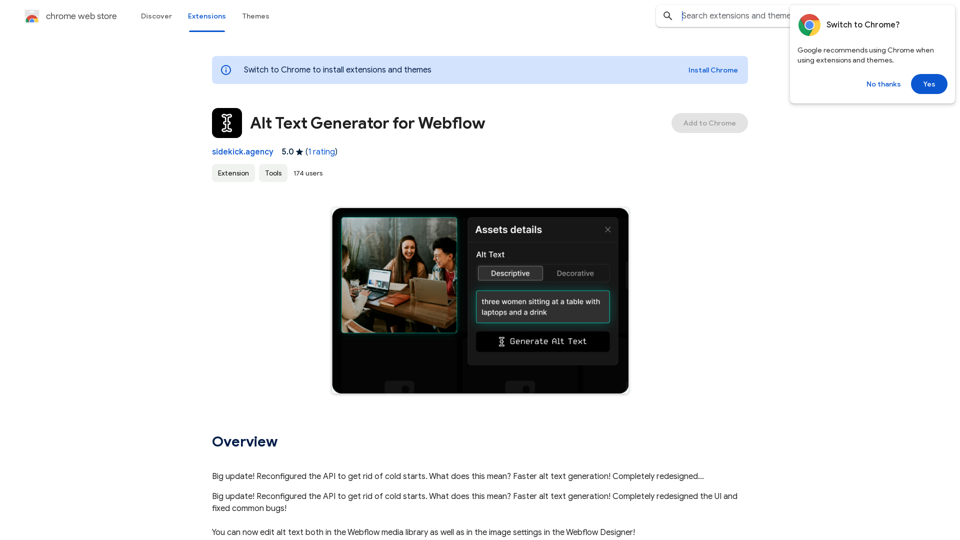
Alt Text Generator for Webflow This tool helps you generate descriptive alt text for your Webflow images. Why is Alt Text Important? * Accessibility: Alt text allows screen readers to describe images to visually impaired users. * SEO: Search engines use alt text to understand the content of your images, improving your website's ranking. How to Use: 1. Paste your image URL: Enter the URL of the image you want to generate alt text for. 2. Click "Generate Alt Text": The tool will analyze the image and suggest relevant alt text. 3. Review and Edit: Read the generated alt text and make any necessary changes to ensure it accurately describes the image. Example: Image URL: https://www.example.com/image.jpg Generated Alt Text: A photo of a smiling woman holding a cup of coffee. Remember: * Keep alt text concise and descriptive. * Use keywords that accurately reflect the image content. * Avoid using generic phrases like "image" or "picture."
Big update! Reconfigured the API to get rid of cold starts. What does this mean? Faster alt text generation! Completely redesigned...

Latest Traffic Insights
Recent Visits
Traffic Sources
- Social Media:0.48%
- Paid Referrals:0.55%
- Email:0.15%
- Referrals:12.81%
- Search Engines:16.21%
- Direct:69.81%
Top Keywords
| Keyword | Traffic | Search Volume | Cost Per Click |
|---|
Country Rankings
| Country | Visit Ratio |
|---|---|
| United States | 17.22% |
| India | 9.80% |
| Russia | 7.20% |
| Brazil | 6.71% |
| Japan | 3.04% |