Text&Writing

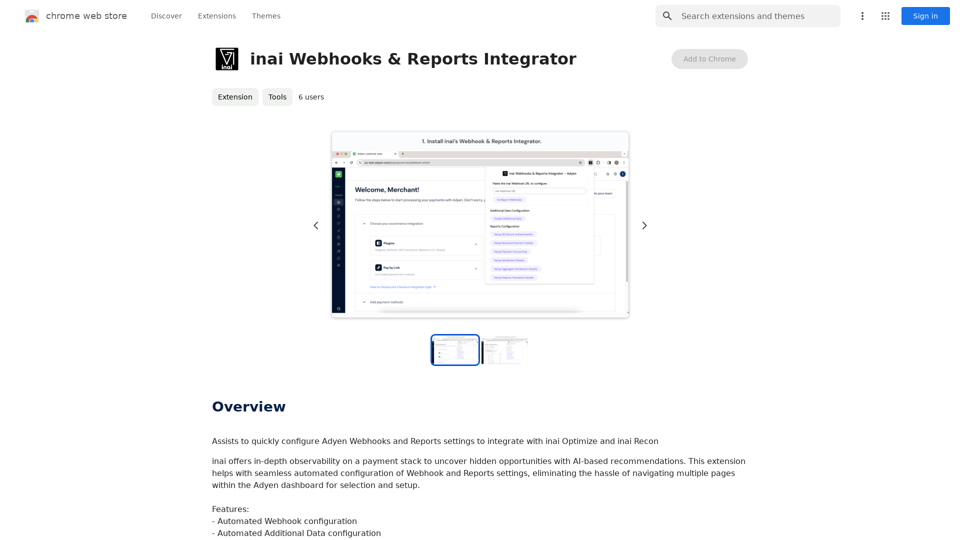
Helps you quickly set up Adyen Webhooks and Reports so they work with inai Optimize and inai Recon.

Effortlessly move your prompts, images, and responses between your devices, boosting your generative AI creativity.

The Power of React and TypeScript for Building Interactive Chrome Extensions React and TypeScript are a powerful combination for developing engaging and robust Chrome extensions. Here's why: * React's Component-Based Architecture: React's component-based approach makes building complex UIs for your extensions manageable and reusable. * TypeScript's Static Typing: TypeScript's type system catches errors early in development, leading to more reliable and maintainable code. * Improved Developer Experience: Both React and TypeScript offer excellent tooling and a strong community, making development smoother and more enjoyable. By leveraging these technologies, you can create Chrome extensions that are: * Interactive and User-Friendly: React's declarative style and virtual DOM enable smooth and responsive user interfaces. * Scalable and Maintainable: TypeScript's type safety and React's component structure promote code organization and extensibility. * Bug-Free and Reliable: TypeScript's static typing helps prevent runtime errors, resulting in more robust extensions. Let's explore how to harness the power of React and TypeScript to build your next amazing Chrome extension!

Ads Society is the best way to save ads from TikTok and Facebook Ads libraries with one click.

Mailpengu uses artificial intelligence to customize outgoing sales presentations with just one click.
Make your research easier by collecting, organizing, and summarizing information from many different sources with no hassle.