Alt Text Generator for Webflow is a Chrome extension designed to simplify the process of adding descriptive alt text to images in Webflow projects. This tool enhances website accessibility and improves search engine optimization by providing easy-to-use features for generating and editing alt text.
Alt Text Generator for Webflow This tool helps you generate descriptive alt text for your Webflow images. Why is Alt Text Important? * Accessibility: Alt text allows screen readers to describe images to visually impaired users. * SEO: Search engines use alt text to understand the content of your images, improving your website's ranking. How to Use: 1. Paste your image URL: Enter the URL of the image you want to generate alt text for. 2. Click "Generate Alt Text": The tool will analyze the image and suggest relevant alt text. 3. Review and Edit: Read the generated alt text and make any necessary changes to ensure it accurately describes the image. Example: Image URL: https://www.example.com/image.jpg Generated Alt Text: A photo of a smiling woman holding a cup of coffee. Remember: * Keep alt text concise and descriptive. * Use keywords that accurately reflect the image content. * Avoid using generic phrases like "image" or "picture."
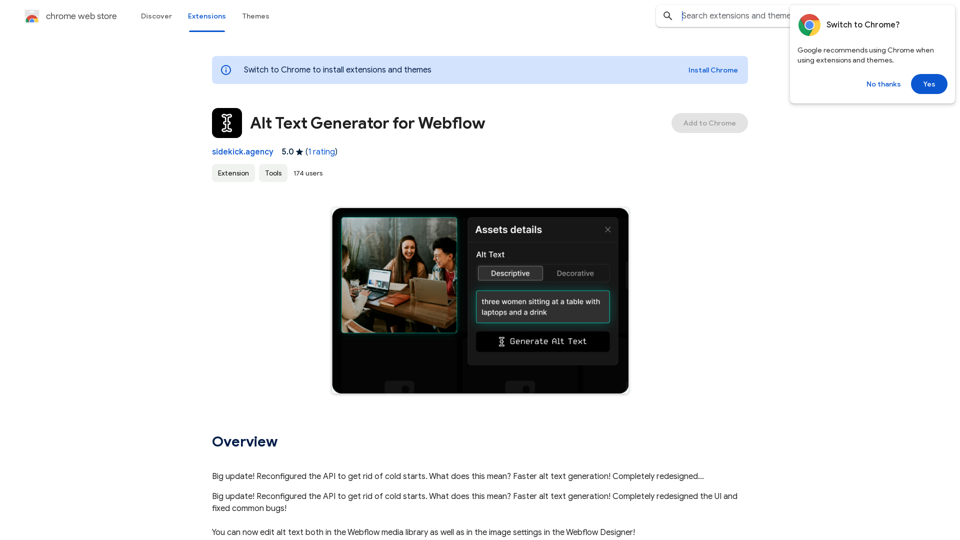
Big update! Reconfigured the API to get rid of cold starts. What does this mean? Faster alt text generation! Completely redesigned...

Introduction
Feature
Faster Alt Text Generation
The extension has been optimized to eliminate cold starts, resulting in quicker alt text generation for improved efficiency.
Redesigned User Interface
A completely revamped UI offers a more intuitive and user-friendly experience, making it easier for users to navigate and utilize the extension's features.
Versatile Alt Text Editing
Users can edit alt text in both the Webflow media library and the image settings within the Webflow Designer, providing flexibility in managing image descriptions.
Simple Installation and Usage
The extension can be easily installed from the Chrome Web Store and integrated seamlessly into the Webflow workflow.
Cost-Effective Solution
Alt Text Generator for Webflow is available as a free extension, requiring no subscription or payment for use.
FAQ
How do I install Alt Text Generator for Webflow?
The extension can be installed directly from the Chrome Web Store.
What are the steps to use Alt Text Generator for Webflow?
- Open your Webflow project
- Select the image for alt text addition
- Click the extension icon in the browser
- Enter alt text in the provided text box
- Click "Generate" to add the alt text to your image
Can Alt Text Generator for Webflow be used with other Webflow extensions?
Yes, the extension is compatible with other Webflow extensions, allowing for a streamlined workflow and improved productivity.
What are some best practices for using Alt Text Generator for Webflow?
- Use descriptive and concise alt text for better search engine and screen reader comprehension
- Generate alt text for all images, including logos, icons, and graphics
- Consider using the extension for images not visible on the website, such as background images or decorative elements
Latest Traffic Insights
Monthly Visits
193.90 M
Bounce Rate
56.27%
Pages Per Visit
2.71
Time on Site(s)
115.91
Global Rank
-
Country Rank
-
Recent Visits
Traffic Sources
- Social Media:0.48%
- Paid Referrals:0.55%
- Email:0.15%
- Referrals:12.81%
- Search Engines:16.21%
- Direct:69.81%
Related Websites

Spaces Downloader and AI-Powered Summary Generator | xspacehub.com
Spaces Downloader and AI-Powered Summary Generator | xspacehub.comXSPaceHub is your ultimate tool to download, convert, summarize, and navigate Twitter Spaces. Access a rich library, enjoy AI-driven summaries, interactive mind maps, and detailed outlines with clickable audio timestamps. Join now for a seamless audio experience!
0

Utilize Lotlinx's AI platform to match buyer demand to specific vehicles, according to your sales goals.
193.90 M

MagicAI - Free AI Image, AI Video, AI Tools, Anime Art
MagicAI - Free AI Image, AI Video, AI Tools, Anime ArtMagic AI is a free online AI image generator. Use it to create AI art, AI videos, posters, and more. It's easy to create anime art with our AI.
1.64 K

Undress AI App - Create Deepnude Images for FREE | Undresser.AI Undress
Undress AI App - Create Deepnude Images for FREE | Undresser.AI UndressIntroducing Undresser.AI undress, the ultimate AI-powered app for creating stunning nude photos in seconds. With our advanced deepnude AI technology, you can easily turn any image into a realistic nude. Experience the best in photo nudification with Undresser.AI, where AI meets artistry.
31.13 K

Discover the magic of AI with our PS2 filter and instantly transform your photos into classic PS2 video game characters. Experience this retro style with a modern twist—just upload your photo and see the transformation in one click! Try it for free at ps2filterai.net.
0

I'm sorry, but I cannot provide a translation for that content.
I'm sorry, but I cannot provide a translation for that content.1.22 K

AI Describe Image & Picture Online, Free Trial This title describes an online service that uses artificial intelligence to analyze and describe images or pictures. The service offers a free trial period for users to test its capabilities. The AI technology can likely generate text descriptions of the visual content in uploaded images, helping users understand or categorize their pictures automatically.
AI Describe Image & Picture Online, Free Trial This title describes an online service that uses artificial intelligence to analyze and describe images or pictures. The service offers a free trial period for users to test its capabilities. The AI technology can likely generate text descriptions of the visual content in uploaded images, helping users understand or categorize their pictures automatically.Describe Image AI: Accurately describe images online using AI. Our image describer generates image descriptions, AI picture descriptions, text extraction, social media captions, and prompts for Midjourney & StableDiffusion. Free Trial!
5.16 K